Index of series
Part 1 ASP.NET - 4 essential steps before going live
Part 2 ASP.NET - 8 performance tips before going live
Part 3 ASP.NET - 9 User Experience tips before going live (*this post*)
The last part of this series focuses on User Experience (UX). From Wikipedia we learn that User Experience stands on 3 pillars:
- Look
- Usability
- Feel
Our web application has to look good, be usable and feel alright in order to give a good user experience.

#1 The first point about "looking good" is very subjective so I wont comment on that one, especially because "Beauty is in the eye of the beholder"

#2 "Usability" is about how easy people can achieve a particular goal on your website. E.g. "Sign up to the newsletter", or "Find contact information (phone nr) about your company"

#3 The "Feel" of a site refers to making the site feel alive, responsive and react fast.
Make your website interact with the user, give instant feedback and make sure it is a joy to use.
These 3 aspects are hard to measure and improve, but a good start is to just ask different people on their opinions. Ask people on the hallway:
- Do you like my website?
- What is good? What is bad? What could be improved?
- Can you find the newsletter on the site? How do you sign up?
- Does the site respond fast enough?
- Do you understand the warning or error message?
- Do we actually need an error message?
- …
Here some tips on how to improve User experience
#1 Run browsershots on your start page and make sure that the screens look similar
Go to http://browsershots.org/ and knock in your homepage URL. Wait a couple of minutes until you get some results back and compare the different screens. Make sure they look at least similar on different browsers.
Note: If you use any JavaScript or plugins (e.g. Silverlight or Flash), Browsershots won't help you much, because it is not executing client side stuff.

Figure: Screenshots of sample page on different browsers and operating system combinations from browsershots
#2 Install and test your site on at least the top 4 browsers (more if you have time)
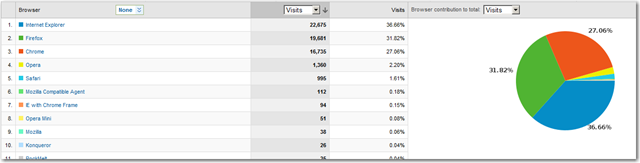
Look at Google Analytics (that you have added on your site since you have followed these performance tips) and make sure to test your site with the major browsers

Figure: Google Analytics: Go to "Visitors" | "Browser Capabilities" | "Browsers" to find out your users browsers
Test at least with
- Internet Explorer (Microsoft provides some Virtual PC VHDs for testing different versions of IE)
- Firefox
- Chrome
- Safari
#3 Check your content: HTML page titles
You should really care about content and Search Engine Optimization (SEO) these days, so make sure to have nice page titles
#4 Check your content: HTML description
The description tag content is the one that shows up in the search results in the major search engines.

Figure: Google shows the HTML meta description in the search result
<meta content='My blog with my daily problems and solutions about .NET, C#, Visual Studio, Clean Code Development, Testing and Performance.' name='description'/>
Figure: Meta tag for my blog
Make sure to include a nice meta description for all your pages!
#5 Have a nice "About Us" and "Contact Us" page
Make sure to include all info about you and make sure that these pages are easy to find. We want people easily get in contact with us. We have nothing to hide!
This is a good candidate for some usability hallway testing.
#6 Have a usable error page
It's important for users to recover quickly when things doesn't turn out the way we intend to. It's also a good way to show that you care about your product and service. When exception occurs, pick them up, explain what just happened and offer some direction. This can be your homepage, an index, or a starting point of a critical path.
Some developers/designers may want to get creative. Showing the human side of your product and/or service is a nice relieve and a great palate-cleanser. However, it is important that the design fit the purpose and not used as a playground.
These links discuss 404-page but the principle is applicable for any type of error page:
http://www.uxbooth.com/blog/5-tips-to-make-your-404-page-more-usable/
http://www.alistapart.com/articles/perfect404/
You still have more time before you go live?
#7 Is your HTML and CSS valid?
Validate and check your HTML and CSS with W3C validator.
http://validator.w3.org/
Even better, you should write a test that does this automatically on each check in, by following Damian Edwards blog post about "Adding HTML validity checking to your ASP.NET web site via unit tests"
#8 ASP.NET MVC only: Do you know the internals of your MVC app?
Check what your site is doing with "Glimpse" and "MVC Mini Profiler"
http://code.google.com/p/mvc-mini-profiler/
#9 Have drinks ready for your launch day!

Figure: Cool drinks make your team happy!
All the best for your website launch!
More tips before going live
http://www.smashingmagazine.com/2009/04/07/15-essential-checks-before-launching-your-website/
http://blog.webdistortion.com/2008/03/20/a-website-checklist-20-things-to-check-before-going-live/
Coming up: Estimate and simulate load on your website to be ready for the launch day!


5 comments:
As regards HTML5, the W3C validator is "experimental" so people should not be unduly concerned if their HTML5 pages fail.
Check your tip #3: Your current page title is '8 User Experience tips' while the header of your article says '9 User Experience tips' ;-)
@Ich
The last one just slipped in...
"Have cool drinks ready"
Thanks for pointing out!
wow....cooll huh... great article...
More nice error pages can be found here
http://patterntap.com/tap/collection/404-pages
Post a Comment