Index of series
Part 1 ASP.NET - 4 essential steps before going live
Part 2 ASP.NET - 8 performance tips before going live (*this post*)
Part 3 ASP.NET - 9 User Experience tips before going live
Part 1 of this series had a little checklist before going live to ensure that we are ready from a security perspective and our site is healthy and remains healthy.
This part will cover more performance specific tips that I collected over the years.
The web builds on top of HTTP, HTML, CSS, JS, …
Web performance is about
- Minimizing the data that you send over the wire
- Minimizing the time spent on each pageview
That means:
- Deliver as little as possible on each page view
- Do as little as possible on each page view (on the server and the client)
#1 Tune your web.config for performance
Mads Kristensen has written some awesome tips and tricks to get more out of IIS and ASP.NET.Check this 2 links
http://madskristensen.net/post/Performance-tuning-tricks-for-ASPNET-and-IIS-7-part-1.aspx
http://madskristensen.net/post/Performance-tuning-tricks-for-ASPNET-and-IIS-7-e28093-part-2.aspx
#2 Have an automated test tool that monitors the uptime of your site
Obviously you want to know if your site is down for whatever reason (DNS, database, configuration error, …)
Use one of these services on the following page to ping your site every second, minute, hour, whatever your server can handle.
http://sixrevisions.com/tools/12-excellent-free-tools-for-monitoring-your-sites-uptime/

Figure: What about monitoring your zsValidate page? Ping the page every 5 minutes and check for #AllGood…
#3 Have Google Analytics (or a similar tool) on every page
Track your users going through the site, to know what they are looking for and optimize your site regarding your users needs.
The next 2 tips are about creating a performance baseline, that you are going to use for future reference.
#4 Check your website in YSlow and establish a baseline "Grade" that you expect to be the minimum over time
YSlow gives you a rating of your page performance. http://developer.yahoo.com/yslow/
Talk to your team and establish a baseline that you want to keep over time
(Implementing new features normally degrades your performance, so you have to work hard to keep performance to this baseline)

Figure: Grade B in YSlow is OK, but we want to get better over time
#5 Check website in PageSpeed and establish baseline Grade that you expect to be the minimum
Same story as per YSPow, PageSpeed is just another nice tool in your web developer toolbox.
http://code.google.com/speed/page-speed/

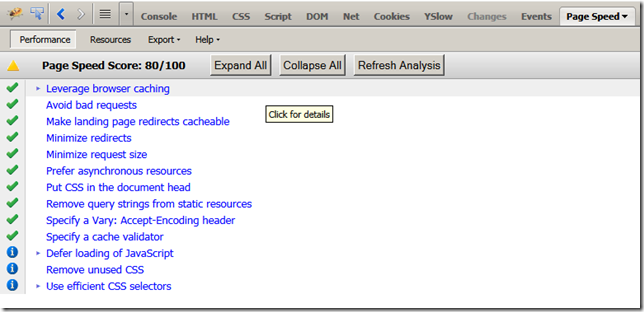
Figure: PageSpeed score 80 out of 100 is a nice starting point. But you can do better!
If you have more time to spend on performance then go on…
The following tips are about minimizing the data over the wire…
#6 Do you minimize your HTML, CSS and JavaScript?
See tip #1 for how to do this with ASP.NET automagically or do it manually for CSS and JavaScript.
If you do it manually, make sure to keep the original version for later changes…
E.g.
myStyle.min.css
MyStyle.original.css (This is the original that you use for future changes)
#7 Do you bundle your single data files (CSS, JS, …) into 1 download?
Nice solution for bundling multiple CSS or JavaScript files into 1 download can be found on Mads blog post about performance tuning tricks
#8 Do you use Image Sprites to improve performance?
Using Image Sprites can dramatically improve performance on sites with a lot of small images.
There are a lot of tools to help compile your images into sprites, see here http://stackoverflow.com/questions/527336/tools-to-make-css-sprites and here http://www.spritecow.com/
Do you know more??
Drop me an email if you have to share more tips!
The next and last post will look at basic tips for User Experience (UX) and User Interface (UI)


6 comments:
Just found out that ASP.NET MVC 4 will include CSS and JavaScript bundling out of the box.
http://aspnet.codeplex.com/wikipage?title=ASP.NET%20MVC%204%20RoadMap
Looking forward to!
Thanks to Phil Haack and the team behind him!!
Besides YSlow & PageSpeed, I also recommend running the site through one or all of these online services -
http://www.webpagetest.org/
http://zoompf.com/
http://www.yottaa.com/
@mvark
I found "webpagetest.org" not so useful. The waterfall diagram just shows the same as the FireBug "Net" panel and all the other info is in FireBug somewhere as well
Why might "webpagetest.org" be handy?
http://zoompf.com/
and
http://www.yottaa.com/
look interesting..
@mvark
#1 Can you schedule these reports to be sent once your numbers get worse? Or over a certain threshold?
#2 What stats are you particularly interested in these reports? (Just get it to all *green*?)
Hi Peter,
The number one performance tip should be to test your site can handle the expected load. These performance tips mean very little if you're page load times blow out to 4+ seconds or even start timing out under moderate load.
I would recommend at the very least use something like the ab server bench marking tool to smash some of your resources. You can add authentication cookies to hit authenticated resources and test SSL resources.
http://httpd.apache.org/docs/2.0/programs/ab.html
There a also more complete load generating tools load like HP LoadRunner. I think Microsoft also has a load generating tool in more expensive versions of Visual Studio. If you haven't tested your site under load, you don't know how it will perform.
My 2nd and 3rd tips for improving server-side performance would be caching and monitoring database activity for redundant and n+1 queries.
@tarnacious
You are very right about your observations.
Actually I have already a blog post queued up about: Estimating load and Using VS2010 load tests to simulate that load.
>> My 2nd and 3rd tips for improving server-side
>> performance would be caching and monitoring
>> database activity for redundant and n+1 queries.
Same here!
In my experience, the main performance problem is too many DB calls for 1 page view.
I should probably blog about how to measure the amount of DB calls, how to optimize queries and how to reduce DB calls /caching.
Good points, Thanks!
Post a Comment