(Scroll to the bottom for the nice UI)

Figure: Karaoke machine UI done by a Developer :-)
Goal
- We have 2 textboxes for artist and title
- On click of “Start fun” button we call a web service to get the lyrics of the requested song
- After that we scroll the lyrics in the textbox below
See how easy that is, with Silverlight!!!
System overview
![clip_image002[4] clip_image002[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEik_7zW34RL8OPpivz82ja0E0Uwjzxuie9qa9jLQU6erVtMWum6Ybk6hCZPa2GBbxhTBoUw3517pKfAg2pszy0bmIKhV1AX-_qnhtxJ5sBvmSadipp1kjq1_hCPliWMexnfiw5O0w/?imgmax=800)
Figure: Silverlight application calls the local web server, which calls the Lyrics web server
It’s that complicated, because cross domain access is blocked in Silverlight and the Lyrics web service doesn’t have a clientaccesspolicy.xml file
Prerequisites
“Silverlight SDK Toolkit”
Download “Silverlight SDK Toolkit” from MSDNhttp://www.microsoft.com/downloads/details.aspx?FamilyId=c22d6a7b-546f-4407-8ef6-d60c8ee221ed&displaylang=en
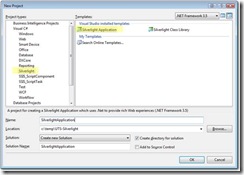
Create a new Silverlight Application project

Figure: Create a Silverlight project

Figure: Yes, Add a ASP.NET web project
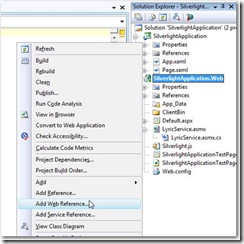
Create a reference to the external Lyrics web service
- Right click on “SilverlightApplication.Web”
- Click on “Add Web Reference”
- Use this URL to reference the web service
http://lyricwiki.org/server.php?wsdl - Click on Add Reference to finish
Create the web service proxy that calls the external Lyrics web service
- Right click on “SilverlightApplication.Web”
- Add New item
- Choose “Web Service”
- Name it “LyricService”
- Enter a new method called GetSong
[WebMethod]
public org.lyricwiki.LyricsResult GetSong(string artist, string title)
{
org.lyricwiki.LyricWiki lyricWiki = new org.lyricwiki.LyricWiki();
return lyricWiki.getSong(artist, title);
}
Build your solution!
Create a reference to the web application proxy service
Create the layout (page.xaml)
<UserControl x:Class="SilverlightApplication.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<StackPanel>
<TextBlock Text="Artist"></TextBlock>
<TextBox x:Name="textBoxArtist" Width="200" Margin="5" Height="50"></TextBox>
<TextBlock x:Name="Artist" Text="Title"></TextBlock>
<TextBox x:Name="textBoxTitle" Width="200" Margin="5" Height="50"></TextBox>
<Button x:Name="buttonStart" Content="Start fun!" Margin="10" Width="100" Height="50" Click="buttonStart_Click"></Button>
<TextBlock x:Name="textBlockResult" FontSize="20" Text="nothing so far" Margin="10" Height="30" Width="700"></TextBlock>
</StackPanel>
</UserControl>
Figure: XAML for the ugly Karaoke player
Code! Finally :-)
Use a timer to tick every 100 milliseconds and scroll through the lyrics
DispatcherTimer timer = new DispatcherTimer(); timer.Interval = new TimeSpan(0, 0, 0, 0, 100); timer.Tick += new EventHandler(timer_Tick);
On each timer tick, we scroll the text
private void ScrollText()
{
// Scroll 1 caret to the left, I know thats not nice :-) but easy!
textBlockResult.Text = textBlockResult.Text.Substring(1) + textBlockResult.Text.Substring(0, 1);
}
Create the event handler on song completed call
//No code, tooo easy
Create the timer and start it after song completed call
//No code, tooo easy
Remember: Everything is async in Silverlight
Advanced Tasks
1. Add a slider for the speed of the text
Figure: Slider for adjusting the speed of the text scrolling
2. Make your Silverlight application look pretty
3. Make the text show only 1 line full, the other lines with low opacity
Google for: Silverlight Opacity
4. Scroll the text line by line (instead by characters)
Search for the first Newline in the text and split the text there
5. Make the application go in full screen after start
Have a look at http://www.silverlightshow.net/tips/Tip-How-to-enter-full-screen-mode.aspx
6. If no title entered, let the user choose from a list of songs by the artist
7. Make the song scroll like Star wars
See http://franksworld.com/blog/archive/2009/05/01/11451.aspx
8. Embed a youtube video next to the text of that song
See http://code.google.com/apis/youtube/overview.html for details on calling the youtube webservice








No comments:
Post a Comment