The web is easy I thought 15 years ago, 15 years later I still haven’t mastered it. Here are some thoughts on the future of the web.
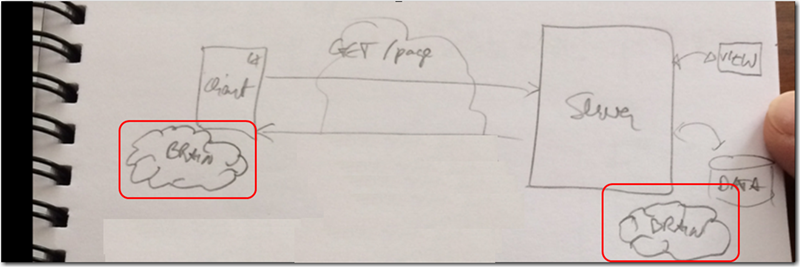
In the picture above you see on how we did things in the past. We deliver HTML over HTTP to a client (the web browser), and the user interacts with the browser and potentially sends more GET requests or POSTs some data to the server. We smart developers delivered additional CSS to make the page look pretty and additionally some JavaScript to smarten up the client.
This is all nice and working great but we have 2 major problems in the web world:
I identified all evil in web development: slow networks, F5 refresh, back button and the user.
— Peter Gfader (@peitor) January 11, 2014 Problem #1: "Slow" networks
Because the internet/networks are slow and every page request to the server is slow, we started to do more and more work in the browser itself via JavaScript:
- We validate input before we send it to the server
- We load only partially the page (XMLHttpRequest)
- We show the user something that is not posted or loaded from the server yet
All these actions give the user a nice experience and a more responsive user interface. I blogged about 8 Web Performance Tips in the past, but here we don’t talk about those.
The problem with all those actions is that we are manipulating stuff in the client. That “stuff” was generated on the server and now we manipulate it again on the client.

Figure: A GET request to the server causes the server to render a template (view) + data (model) to HTML
An example would be handy right now
Example: You render HTML with Razor or your preferred server side language and use the "Id" of the input field to find it later via jQuery or your preferred client side DOM manipulation framework.
I am not even sure what the example below tries to do, but it shows the main problem: Manipulating (Rendering) HTML on the server and then manipulate HTML on the client again.
Server side code (view that renders data)
using (@Html.BeginForm(new { id= @addName}))
{
@Html.TextBoxFor(model => model.EndValue, new { id = @newName, size = "5", style = "margin-right: 10px" })
@Html.HiddenFor(model => model.ModuleTypeId, new { @Value = @ViewBag.ModuleId }
@Html.DropDownListFor(model => model.DPId, @dpList, "Choose an Option...", new { @class = "select" })
}Client side code (jQuery to manipulate the view)
$('#@saveName').click( function (event) {
event.preventDefault();
$.ajax({
url: '@Url.Action("SaveADP", "Dispense")',
type: 'POST',
data: $('#@addName').serialize(),
success: function (data) {
$('#@divId').html(data);
}
})
})Taken from this Stackoverflow question about Posting MVC Razor form from ajax
This is a kind of violation of the DRY principle and it is actually hard and messy, since we manipulate the DOM on the client and the server.
Problem #2: "State" (F5 or back button problem)
We have state information like:
- Is the user logged in
- Navigation
- Previous Page
- Search Terms
- Filters
- Shopping Cart
- …
And need to save that somewhere. Candidates for that are:
- URL
- Example. http://yourserver/folder/(session ID here)/default.aspx
Needless to say that I don’t like this. As a web developer you should really care about nice URLs!!!
- Example. http://yourserver/folder/(session ID here)/default.aspx
- HTTP header: Cookie as example
- Part of every request, this is a little token that gets sent to your server
- Page
- Via (hidden) fields, we render state information into the returning page. Viewstate is a bad example for this.
On the Server we store that state:
- Session
- Memory on the server identified by a cookie
That memory can be on a separate server State Server, but let’s leave that out of the discussion for now
- Memory on the server identified by a cookie
- Persistent store (Database)
- Why not store the ShoppingCart in the database instead of fluent memory that could be lost by a crash of the server or client (wherever that memory was sitting)
All these stores for state have their place and many blogs have been written about advantages and disadvantages of those.
Storing the state on the server makes the server state-full. That means if your server goes down everything is lost, unless you persist is somewhere. This also means that with every request that comes in the server must determine the state of the current request and deliver output depending from that state. This makes the server slow and difficult to maintain.
What should we do then?
What about moving the state of your app to the client?
Storing state in the client is the primary purpose of a Single-Page-Application or a SPA. In this case the client web browser loads the page and the page has enough “brain” to know it’s state and to interact with the server. This brain is typically JavaScript and objects living in the JavaScript memory space.
Many jokes happened around the term “SPA” so I leave those up to you to google for them.

Figure: Brains on the Server and the Client
But Peter… What about Silverlight and Flash?
Silverlight and Flash are a hack!
And they are dying anyway.
But you are right the stored state in the client, and solved some of these problems. But let’s forget them and let’s look in the future.
Where are we going from here?
I think the answer is clearly state-full client or in other words: Single Page Application.
We want to move the state from the server to the client. Make the client smarter and the server dumber. Allow the server only to send data via a nice and clean REST interface.
Think about the webserver as a man-in-the-middle between the database and the client.
Imagine the server as a stupid web service endpoint and the client as a consumer and sender of data from those services and potentially aggregate data from different services.

Figure: A smart Client (Browser with page) that consumes data + templates from different servers (CORS needed)
To build this "smart" page we need JavaScript.
I would recommend you to learn the basics: HTTP, HTML, CSS, JavaScript and then use a framework like AngularJS or emberJS, because lots of problems have been solved by those frameworks and many good things are in those frameworks that help you to get started quickly.
Additionally learn and use TypeScript or CoffeeScript to give you a head start with JavaScript. If you have more time learn SQL, DDD, Regex, C#, Scrum a little Kanban. Oh, and make sure to improve your communication skills.
This Single Page Application stores the state on the client side in either the HTML DOM (old school and similar to the way you were manipulating the DOM via jQuery) or in memory via JS objects (the preferred way). All major client-side databinding frameworks that I know use the latter these days: AngularJS and Knockout. Are there more? Sorry I cant keep up with that xxxJS release water hose.
Why would you invest your time in creating a Single-Page-Application?
- Faster and more fluid UI
- The server logic is thinner, the server has less responsibilities
- Your applications markup is loaded from the server just one and all additional calls are just data
More fluid user experience with a single page architecture - Mobile application is just a different view that you provide to the client (sounds easy)
- High Scalability
- GET request turn out to be highly cacheable (most of the times)
- You use HTTP as its intended to be used
- The server is stateless and you could have 1000s of servers that act the same as 1 server
- Easier server side development
- The client gets more responsibility and state and the server side development gets easier DoubleWin
- Declarative data binding directly in HTML
Why would you not create a Single Page Application?
- Your team has huge skills in classic server side web development
- ATM you get less tool support to develop client side. I would argue this is a good thing, since you need to focus more on testing and thinking about how you structure your application
- You want to avoid Javascript like the pest
- Your team doesn’t follow all the latest and greatest script kiddies
- You don’t care about HTTP, HTML, CSS and just want to get your job done ASAP
- You don’t mind ugly URLs and don’t care about the browser history as long as your app works
- Your application startup time is critical (no progress bars allowed)
- The view rendered by the server is never touched by the client
Want to read more about Web Development?
- What every web developer should care about?
http://gfader.tumblr.com/post/73112773985/what-every-web-developer-should-care-about - A SPA adheres to the Separation of Concerns principle
http://gfader.tumblr.com/post/72100086438/a-spa-adheres-to-soc-web
Where do you think the web is heading to?



No comments:
Post a Comment